”vue ui-components atmui JavaScript“ 的搜索结果
install npm install vue-trees --save或cnpm i vue-trees -S快速入门从'vue'导入vue导入vueTrees fue树基于vue 2的树状UI .X install npm install vue-trees --save或cnpm i vue-trees -S快速入门从'vue'导入Vue从'...
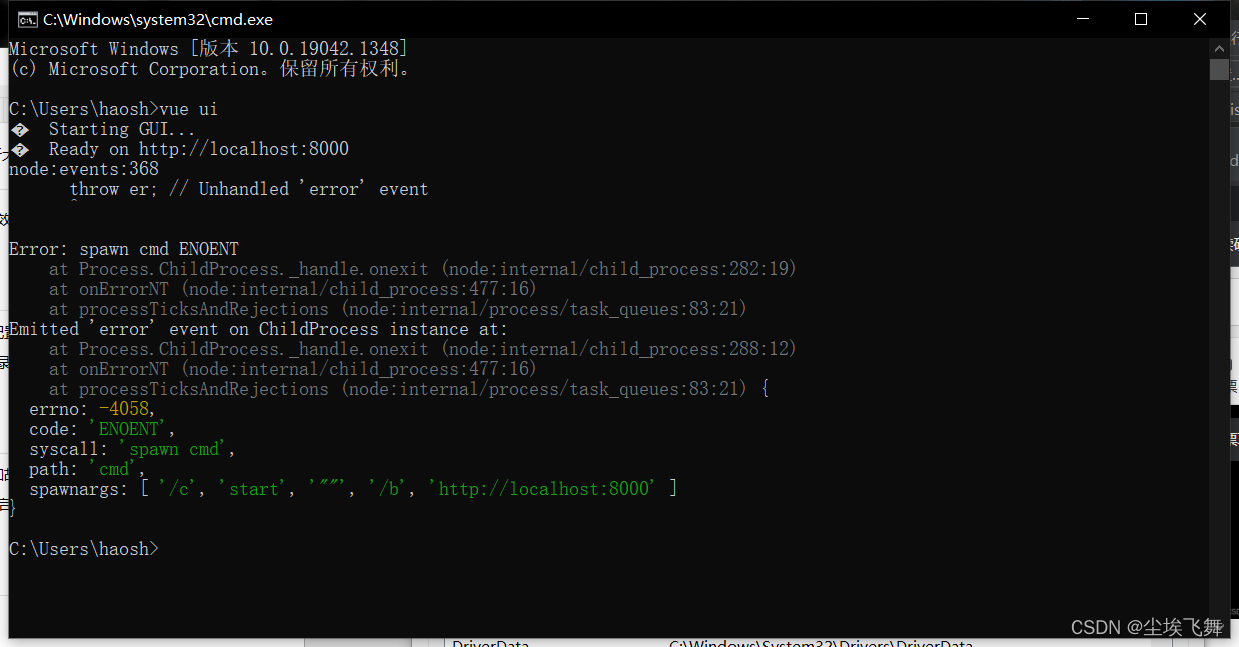
npm uninstall vue-cli -g //安装vue客户端最新 npm install -g @vue/cli 执行vue ui报错 � Starting GUI... ERROR Error: Vue packages version mismatch: - [email protected] (E:\nodejs\node_glo...
介绍Vue.js的Office UI Fabric实现,使用构建依存关系vue.js 2.2.0+安装 $ yarn add office-ui-fabric-vue // or $ npm install office-ui-fabric-vue用法 import Vue from 'vue' import OfficeUIFabricVue from '...
根据官网的说法,Element-ui,是一套为开发者、设计师和产品经理准备的基于Vue 2.0的由饿了么公司出品的桌面端组件库。 官网:https://element.eleme.cn/#/zh-CN 如何使用? 1、创建文件夹element-ui。 2、下载...
使用vue-ui可视化管理工具来创建项目并安装vue-cli-plugin-element插件
从外部按钮设置----树的选中状态---以及定点删除对应的清空官方提供的方法是:this.$refs.tree.setCheckedKeys([]); 但这只是清除所有;必须找到清除对应的节点清除勾选状态我采用的办法是,把所有要展示的外部删除...
此次测试是以vue2和element ui为例子,如果是vue3和element ui plus的请自行去官网查看用法哦,谢谢! (请注意css文件的import的路径哦!) html引入vue.js,vue可以import js文件和css文件! 目录结构如下: test...
Vue学习(十九)- 三种方式创建Vue项目(vue create、vue ui、vue init) 安装@vue/cli 为npm安装的包配置环境变量。 运行下面这条命令。 npm install -g @vue/cli 在CMD中运行vue --version命令,如果输出了@vue/...
element ui 时间日期选择器的使用
el-table中单选的实现 实现方式: 给el-table-column设置el-radio <div class="default-page"> <el-table :data="accountList" v-loading="loading" highlight-current-row @current-change=...
需求:在vue中使用swagger-ui和swagger-editor Swagger Editor是一个开源编辑器,用于设计,定义和记录Swagger规范中的RESTful API。Swagger Editor的源代码可以在GitHub中找到。 swagger官方文档: ...
Vue3:基础项目UI框架PC端(Element ui,view-ui-plus,Ant Design Vue),Element ui table适应问题。
Element-UI - Vue项目整合Element-UI & Icon图标 & 自定义Icon图标 博主很久之前就想使用Element-UI,总是因为学习后端的技术鸽了很久(博主目前是偏后端),这里博主通过Vue来整合Element-UI(不是Vue项目...
layui的vue3版本
推荐文章
- Java面向对象程序设计 第七章总结_方法的返回值被错误地处理为一个非空的对象-程序员宅基地
- RFX2401C skyworks射频2.4GHZ ZIGBEE/ISM发射/接收RFeIC_rfx2401c csdn-程序员宅基地
- Lambda简便方法引用、构造方法引用_lambdautils.getname-程序员宅基地
- sql表格模型获取记录内容_SQL Server和BI –如何使用Excel记录表格模型-程序员宅基地
- GateWay配置_grateway配置-程序员宅基地
- 云栖专辑| 阿里毕玄:程序员的成长路线-程序员宅基地
- Android 导出traces.txt 遇到的坑_biotraces无法导出-程序员宅基地
- 【ffmpeg 给视频添加背景音乐,去掉视频背景音乐原声】_ffmpeg.net 视频 加入 音频-程序员宅基地
- cocos2d-x3.2 lua 返回键监听_cocos2dx-lua cc.director:getinstance():endtolua()-程序员宅基地
- etcc oracle ebs,Oracle EBS12.2.6 克隆问题集合-程序员宅基地